This article is meant to describe two struggles you might experience with multiselects and how you can handle them:
- You have set up a multiselect and added an option to select ‘all’ (usually represented by the wildcard-character ‘*’). This option is not discarded automatically when you select another more specific option, so still ‘all’ is applied until manually discarded. Vice versa, when you add ‘all’ to previously selected options, these previous options are not automatically discarded (see chapter 1 for a more precise problem description).
- When you pass the multiselects’ token value on drilldown to another multiselect-input of another dashboard, the token is not passed properly (see chapter 1 for a more precise problem description).
For both struggles a solution in JavaScript and simple xml is provided. For JavaScript we reuse work already submitted on answers.splunk.com and modify it a little to fit our needs as well as we introduce an alternative by using simple XML.
1. Discard ‘all’ Automatically
Multiselects on Splunk dashboards allow users to select multiple options to filter data. It is common to provide an ‘all’-item, so it is not necessary to select all available items, whenever a user is interested in all given options. Unfortunately, this ‘all’-option is not discarded automatically when the user selects another more specific option, so still ‘all’ is applied until manually discarded. This can become confusing for users because the data is not filtered as expected and even worse, could result in a misinterpretation of the data.
1.1. Problem Description
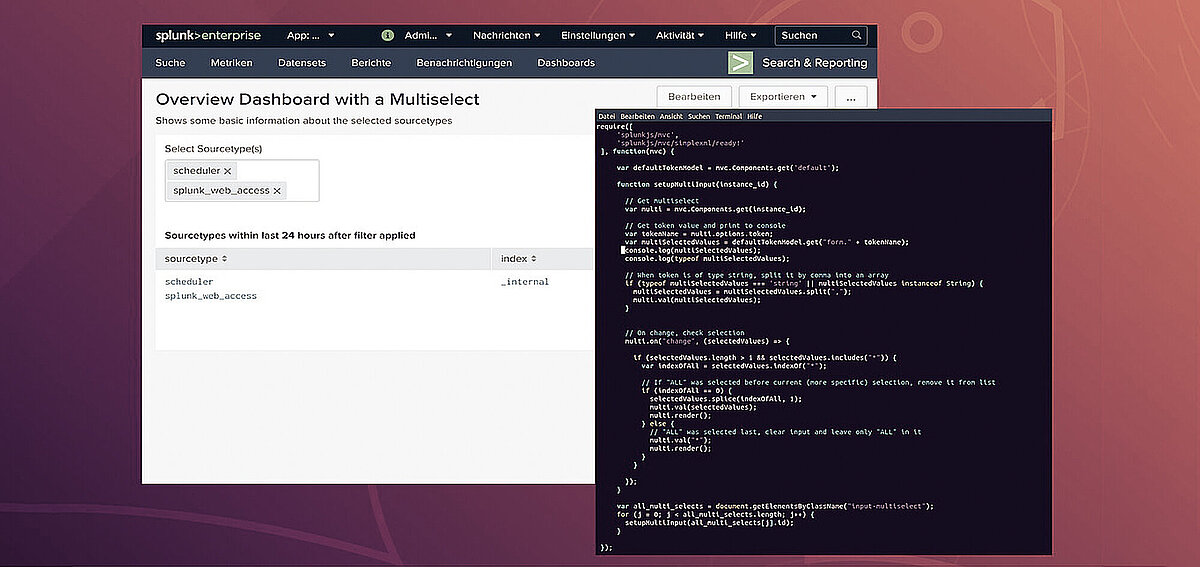
Let’s first have a look at the following simple run-everywhere-dashboard to further describe the problem. We then implement two different solutions to fix that problem: one in JavaScript, and one within the dashboard’s simple XML.
You can find the code in my GitHub repository here.
For a better understanding, please feel free to copy and paste it to your Splunk instance.
Name the dashboard and assign the ID as follows:
Below table in the dashboard shows information based on the chosen sourcetypes given by the users’ multiselect input. Per default, when the dashboard is opened, the table should show information about all sourcetypes (this is represented within the search as ‘sourcetype=”*”’).
Search query for the table when ‘all’ is selected:
In our scenario, the user has opened the dashboard and is only interested in information about the sourcetypes ‘scheduler’ and ‘splunk_web_access’. So, the user selects these two items within the multiselect but does not remove the ‘all’ option. Let’s see what happens:
Hmm… the table still lists information about all sourcetypes. What is the reason for this output? Well, besides the chosen individual sourcetypes, the option ‘all’ is still selected in the multiselect. Let’s have a look at the resulting search query for the table:
As you can see, ‘sourcetype=”*”’ is still part of the search query and therefore all sourcetypes are still returned as a result set.
To achieve the desired result, the user has to manually discard the ‘all’ selection. Let’s have a look at the results after discarding ‘all’:
Now the table lists the desired output. Discarding the ‘all’ option manually is not only annoying, it can be confusing for users since they could expect an automatic discarding in such cases and therefore could even misinterpret the data.
Let’s also see what happens, when a user has already selected ‘scheduler’ and ‘splunk_web_access’ and then adds ‘all’ to see the information for ‘all’ sourcetypes again:
Even though in this case the output in the table is as expected, the selected choices ‘scheduler’ and ‘splunk_web_access’ within the multiselect in addition to ‘all’ are just superfluous. So, any other options should be automatically discarded after ‘all’ has been selected.
Let’s have a look at how we can achieve the desired behavior.
1.2. Problem Solution with JavaScript
Thanks to the glorious Splunk community we do not have to start from scratch. Actually, we do not have to worry about code at all.
User ‘phoenix_down’ submitted a script on answers.splunk.com that implements exactly what we are looking for (https://answers.splunk.com/t5/-/-/td-p/301375).
Put that script to $SPLUNK_HOME/etc/apps/<your_app>/appserver/static/<script-name>.js and include it in all your dashboards where you would like to have that behavior. You can copy and paste the script from answers.splunk.com or from my GitHub repository.
In our example the file name is ‘multiselect_functions.js’. Hence, we can include the script to a specific dashboard as follows:
The script’s code is pretty straightforward and well commented. The ‘all’-selection is identified by the wildcard-character (‘*’), as this character is used in our example to get all sourcetypes. This should usually fit in most cases but if something different is used to identify ‘all’, the script can be modified by replacing the wildcard-character accordingly.
1.2.1. Behavior After Including Script to A Dashboard
After we have added the script to our dashboard let’s check out the new behavior (refresh of the page/dashboard might be necessary, maybe also a ‘_bump’ or restart – more information about the ‘_bump’ see: https://answers.splunk.com/t5/-/-/td-p/281439).
We have already selected ‘scheduler’ and ‘splunk_web_access’. Now we also choose ‘all’ from the dropdown menu:
And this is what happens:
Great! ‘scheduler’ and ‘splunk_web_access’ are automatically discarded and only ‘all’ is selected. Let’s also check what’s happening when we now make another selection in addition to ‘all’. We select ‘scheduler’ from the dropdown menu:
Again, let’s see what happens:
Whohoo! This time, ‘all’ is discarded automatically and only ‘scheduler’ is selected. The behavior is automatically applied to all multiselects on a dashboard, where you have included the script.
1.3. Problem Solution with XML
There might be situations where you cannot use JavaScript or just don’t want to – for whatever reasons… For these situations we can modify the multiselect by adding tags <change> and <eval> to the multiselect within the dashboard’s simple xml (please make sure you have removed the usage of the JavaScript introduced in 1.2):
The <change>-tag listens to any changes to the selections. The <eval>-tag manipulates the token’s value depending on which options of the multiselect were selected by using functions we already know from Splunk’s Search Processing Language (SPL). We use the ‘case’-function with the following conditions and values:
- If we add the second selection to our multiselect and the previous selection was ‘all’ (in our scenario represented by the wildcard-character ‘*’), we only keep the second selection -> the ‘all’-selection is discarded,
- if we add the ‘all’-selection to our multiselect, we only keep the ‘all’-selection -> discard all other selections,
- in any other case we keep the token as it is.
If you have placed several multiselects on your dashboard, you must modify each multiselect where you want to add this behavior. But you can also vary in identifying the ‘all’-selection (in our case the wildcard-character ‘*’) or leave out multiselects where you want to keep the default behavior.
From now on we save so much time and energy, because we don’t have to care about unnecessary discarding selections, hence, we can focus on finding a solution for another struggle you might experience.
2. Multiselect Token-passing
There is another struggle you might experience with Splunk’s multiselect-input. When you pass its token value on drilldown to another multiselect-input of another dashboard, the token is not passed properly and therefore the results of the correlating search-query are not correct. Like before, we first inspect the problem and then implement two different solutions to fix that problem: one in JavaScript, and one within the dashboard’s simple XML.
2.1. Problem Description
Let’s imagine the following scenario: You have set up two dashboards, both very familiar in their content. But one of these dashboards serves as a kind of overview dashboard while the other provides way more details. On both you have implemented a multiselect providing the very same options. You also set up a drilldown from the overview dashboard to the details dashboard. Whenever you drill down, you want to preselect the same options in the multiselect you made at the origin dashboard.
When we apply this scenario to our already introduced dashboard from part one, we would expect the following behavior:
Setup the scenario: In addition to our dashboard from chapter 1, we need to implement a second dashboard serving as the details dashboard. You can find the code here.
Name the dashboard and assign the ID as follows:
Please note, that we also include the JavaScript from chapter 1.2 to the new details dashboard. To differentiate both dashboards better, we choose the dark theme for the details dashboard.
After implementing the details dashboard, we add the drilldown function. Therefore, we change the drilldown option in our table on the overview dashboard from ‘none’ to ‘row’ and add the <drilldown> tag as follows to open the details dashboard in a new window and passing the token value of the multiselect (please make sure to name the correct dashboard id in the URI):
Now let’s see, whether our drilldown works as expected or not:
Step 1: Overview Dashboard
Select ‘scheduler’ and ‘splunk_web_access’ from the multiselect:
Step 2: Drill down from the overview dashboard to the details dashboard:
Step 3: Details dashboard is opened in new window:
Ok… obviously, something went wrong. So, let’s figure out what happened by opening the table’s search of our details dashboard:
See what the problem is? Instead of searching for the two sourcetypes ‘scheduler’ and ‘splunk_web_acces’, we’re searching for one sourcetype with the name ‘scheduler,splunk_web_access’ which does not exist.
You see, simple token-passing doesn’t really help us here. So, let’s dig a little deeper to find out how we could fix that. Therefore, we modify our JavaScript a little and print the selected values to the console:
Please make sure to refresh the overview dashboard and if necessary, perform a ‘_bump’ to load our JavaScript modifications or just restart Splunk.
Our code prints the output to the console exactly once after dashboard initialization, i.e. not after each change to the multiselect. For this reason, select ‘scheduler’ and ‘splunk_web_access’ on our overview dashboard first and then refresh the page (e.g. by pressing F5):
By inspecting the console’s output we can see, that the multiselect’s token value is an array of type object:
Now, let’s do the drilldown again and check the console output:
Aha! On the overview dashboard, the token’s value is now a comma-seperated string. So, how could we fix that… You will find the magic in the next chapter.
2.2. Problem Solution with JavaScript
Well, we already have a JavaScript, why not adding a little piece of code that checks the token’s type and if it is of type ‘string’, we split it by commas and save it in an array. Not a bad idea, isn’t it? So let’s do it:
Again, make sure to refresh the overview dashboard and if necessary, perform a ‘_bump’ to load our JavaScript modifications or just restart Splunk.
2.2.1. Behavior After Modifying Script
Now, we do the drilldown again and check the details dashboard:
Whohoo, works… finally! You can find the script together with the automatic discard ‘all’ function here.
Like before in part one, you will find a solution within XML in the next chapter.
2.3. Problem Solution with XML
As we have already figured out in chapter 2.1 what the problem is and found a solution in JavaScript to split the value into an array, we are now focusing on a solution in XML.
First, please make sure, that you do not use the JavaScript introduced in the previous chapters for the XML solution – neither on the overview dashboard nor on the details dashboard.
Similar to the XML solution in chapter 1.3, we can use the <eval>-tag on our details dashboard. We use this option to modify the token and split it by commas. Since we need to split the token only when it has been passed by drilldown from the overview dashboard, we outsource this function in a hidden search that is only triggered when a specific token is set. Therefore, we modify our details dashboard by adding the following search:
Next, we have to modify our drilldown option at the overview dashboard. Instead of passing the value directly to the token form.multi_sourcetypes, we pass it to our new token drilldown_multi_sourcetypes. Then, its value will be split by commas and the token form.multi_sourcetypes set accordingly.
You can find the XML code for handling the token passing together with the automatic discarding of ‘all’ function here.
3. Conclusion
Splunk is a great platform and comes with a lot of handy features. But it can be a little moody as well or does not behave in some situations as one might expect. With some simple modifications introduced in this article, we can make it a little more user-friendly.
Along my day-to-day work with Splunk I experienced further stumbling blocks on the way to a better user-experience, hence I have some ideas for upcoming articles. So, check out this blog from time to time. Maybe you will find some more solutions to not only ‘Take the sh out of IT’ but also out of Splunk.
Thanks for reading and keep on splunkin’!
Don’t miss: You can find the introduced XML and JavaScript code for the initial setup as well as the final solutions here.
This professional article is composed by Martin Reinhardt. Martin is one of the Information Security team’s consultants at ADVISORI.